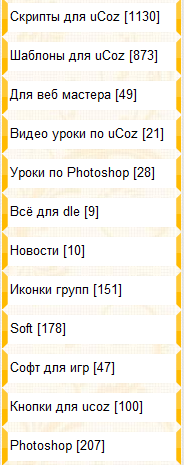
Вид Категории раздела 
Code
<style type="text/css">
.catsTable tr td {width:175px; height:38px; background:url(http://all-
forucoz.ru/design/category_0.png) no-repeat left; padding:10px 8px 0px 8px;}
.catsTable tr td,
.catsTable tr td a,
.catsTable tr td a:link,
.catsTable tr td a:active,
.catsTable tr td a:hover,
.catsTable tr td a:visited
{font-family:Arial; font-size:13px; color: #000;}
.catNumData {color: #000;}
.catsTable tr td:hover {background:url(http://all-forucoz.ru/design/category_0.png) no-
repeat right;}
.catsTable {background:url(); padding:10px 0px 0px 0px;}
.karkas_20 {padding: 0px 2px 0px 2px;}
.karkas_16_cat {background-image:url(); background-repeat:no-repeat; height:20px;}
</style>
<table border=0 cellpadding=0 cellspacing=0 width=185 height=97>
<tr>
<td width=185 height=18 colspan=1 rowspan=1 valign="top" class="karkas_15"><div
class="karkas_16_cat">
<div class="karkas_18"></div>
</div></td>
</tr>
<tr>
<td width=185 height=20 colspan=1 rowspan=1 valign="top" class="karkas_19"><div
class="karkas_20">
<!-- <bc> -->$CATEGORIES$<!-- </bc> -->
</div></td>
</tr>
<tr>
<td rowspan=1 colspan=1 width=185 height=39 class="karkas_21"></td>
</tr>
</table>
Ставим вместо
Code
<!-- <bc> -->$CATEGORIES$<!-- </bc> -->

